JavaScript based charts in Django made easy with Chartkick application
Chartkick is an application, a library for making JavaScript based charts. There is JavaScript library, Ruby wrapper and Python wrapper for Django and Flask. Let see what Chartkick can offer us in Django applications.
Installation
We start with the usuwall pypi installation:
W settingsach Django dodajemy:
INSTALLED_APPS = (
'chartkick',
)
import chartkick
STATICFILES_DIRS = (
chartkick.js(),
)
Now we have to add some JS files in our templates. We have to pick which chart backend we want to use - Google Charts or Highcharts (you can change that any time). For Google Charts add:
<script src="http://www.google.com/jsapi"></script>
<script src="static/chartkick.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
<script src="static/chartkick.js"></script>
Using Chartkick
You can check few examples on github. To get such result you will have to pass data to the template (as dictionary or as list) and use template tag provided by Chartkick. Here is an example:
{% load chartkick %}
{% pie_chart data with height='400px' %}
{% line_chart line_data %}
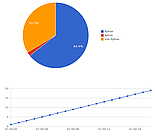
context['data'] = {'Python': 52.9, 'Jython': 1.6, 'Iron Python': 27.7}
context['line_data'] = list(enumerate(range(1, 20)))
For a line chart by default the X axis is interpreted as date/time not as numbers. You can find line charts with multiple lines on the github example page, but thats almost all what Chartkick can offer. If you don't need very complex charts this application may be handy.

Chartkick charts with Highcharts backend

Chartkick charts with Google Charts backend
Comment article