Wprowadzenie do Titanium Developer
Titanium Appcelerator to framework, narzędzie do tworzenia wieloplatformowych aplikacji (MS Windows, Mac OS X oraz Linux) desktopowych, oraz od niedawna także do tworzenia aplikacji działających pod Androidem i na iPhone OS. Aplikacje tworzone są za pomocą HTMLa, CSS i JavaScriptu. Appcelerator udostępnia API w JavaScripcie na systemowe biblioteki i usługi umożliwiając tworzenie funkcjonalnych aplikacji. Udostępniane narzędzie Titanium Developer automatycznie przetwarza taką aplikację na natywny kod pod każdy system. W przypadku np. iPhone wynikową aplikację bez problemu można zgłosić do App Store. Dodatkowo aplikacje desktopowe można także skryptować w Pythonie, bądź Ruby.
Instalacja i możliwości Titanium Developer
Na stronie projektu dostępne są pakiety dla wszystkich obsługiwanych systemów operacyjnych. Źródła dostępne są na github. Na stronie możemy założyć konto - jest ono na tym etapie opcjonalne, lecz warto uczynić to teraz, oraz jeżeli nas to interesuje wypełnić formularz zgłoszeniowy na dostęp do zamkniętej BETY mobilnej (iPhone/Android).
Po uruchomieniu aplikacji pobierze ona najnowszy zestaw bibliotek desktopowych:


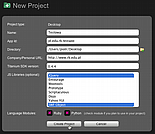
Dla aplikacji desktopowej podajemy nazwę, unikatowy identyfikator, katalog, w którym stworzony zostanie podkatalog z kodem aplikacji, a także opcjonalnie możemy wybrać, które biblioteki JS dołączyć do projektu. Możemy także włączyć skryptowanie w Pythonie lub Ruby. Ustawienia te można modyfikować później.
Po utworzeniu projektu mamy dostęp do zakładki "Test and Package", gdzie możemy zlecić zbudowanie aplikacji dla obsługiwanych systemów, czy uruchomić obecną wersję ze źródeł:







Dodatkową, przydatną funkcjonalnością Titanium Developer jest piaskownica pozwalająca wykonywać fragmenty kodu bez konieczności tworzenia nowego projektu:

Struktura kodu aplikacji
Titanium Developer nie jest edytorem kodu. Ten edytujemy w swoim ulubionym edytorze, czy IDE. Struktura aplikacji desktopowej wygląda następująco:CHANGELOG.txt dist LICENSE.txt manifest Resources tiapp.xml
Dokumentacja, Tutoriale
Za wiele nie ma w sieci tutoriali, ale sytuacja powoli się zmienia, bo wielu programistów zainteresowało się tym produktem, szczególnie gdy ogłoszono obsługę iPhona i Androida.Dokumentacja, API
Blog Appcelerator
Przykładowe aplikacje
Lista dyskusyjna
Przykładowa aplikacja
API dla wersji mobilnej jeszcze nie jest kompletne, jak i dokumentacja nie jest pełna i należy liczyć się z problemami. Poniżej plik index.html dla prostego mobilnego projektu:<html>
<head>
<title>Moja komorka</title>
<script type="text/javascript" src="index.js"></script>
<link href="index.css" rel="stylesheet" type="text/css">
</head>
<body>
<h2>Moja komorka</h2>
<div id="container">
<b>Platforma</b>: <script>document.write(Titanium.Platform.architecture);</script><br />
<b>Dostepna Pamiec</b>: <script>document.write(Titanium.Platform.availableMemory);</script><br />
<b>OS</b>: <script>document.write(Titanium.Platform.name);</script><br />
<b>Phone number</b>: <script>document.write(Titanium.Platform.phoneNumber);</script><br /><br />
<b>Wybierz Fotke</b>: <button onclick="Titanium.Media.openPhotoGallery();">Wybierz</button>
</div>
</body>
</html>
Comment article